In this article help us to set the different type of effect in the drawable.
Effects
Shadow Effect
This draws a shadow layer below the main layer, with the specified offset and color, and blur radius.

MaskFilterEffect
MaskFilter is the base class for object that perform transformations on an alpha-channel mask before drawing it. A subclass of MaskFilter may be installed into a Paint. Blur and emboss are implemented as subclasses of MaskFilter.
Sample Implementation:
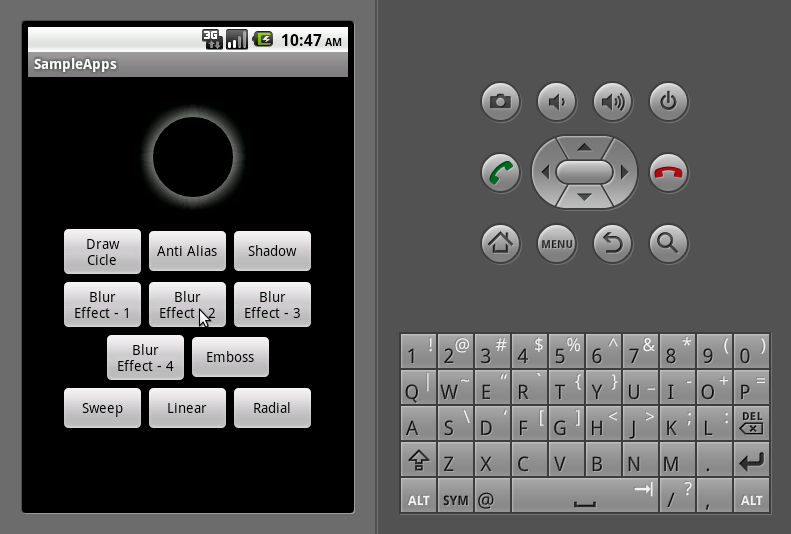
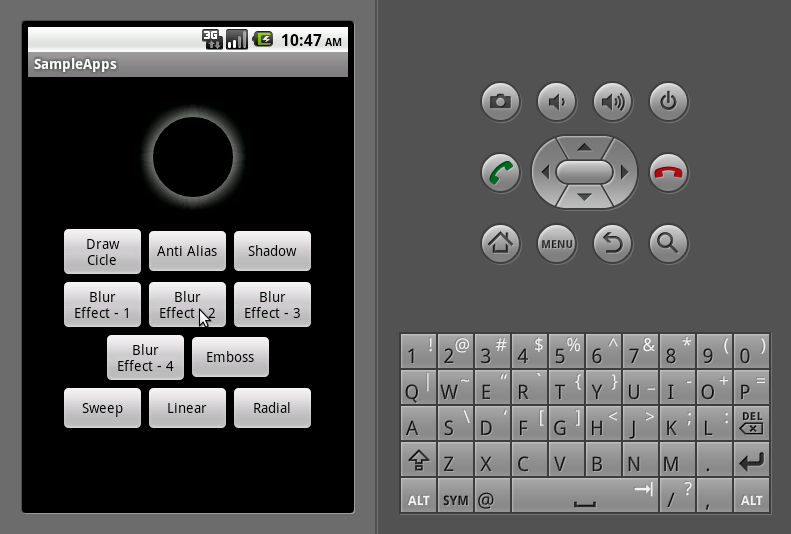
Blur Filter
paint.setMaskFilter(new BlurMaskFilter(15, Blur.INNER));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.OUTER));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.SOLID));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.NORMAL));




Emboss Filter
paint.setMaskFilter(new EmbossMaskFilter(new float[] { 1, 1, 1 },0.4f, 10, 8.2f));

Shader Effect
Shader is the based class for objects that return horizontal spans of colors during drawing. A subclass of Shader is installed in a Paint calling paint.setShader(shader). After that any object (other than a bitmap) that is drawn with that paint will get its color(s) from the shader.
Shader Sample Implementation:
LinearGradient
paint.setShader(new LinearGradient(8f, 80f, 30f, 20f, Color.RED,Color.WHITE, Shader.TileMode.MIRROR));
RadialGradient
paint.setShader(new RadialGradient(8f, 80f, 90f, Color.RED,Color.WHITE, Shader.TileMode.MIRROR));
SweepGradient
paint.setShader(new SweepGradient(80, 80, Color.RED, Color.WHITE));



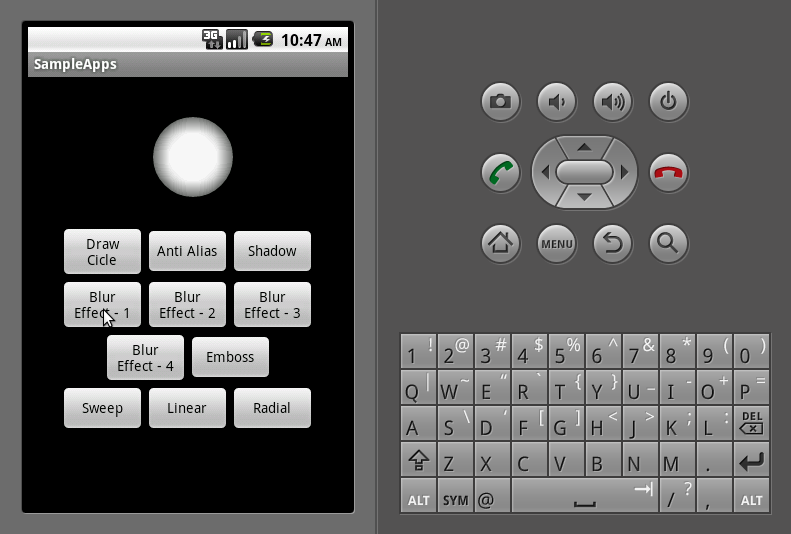
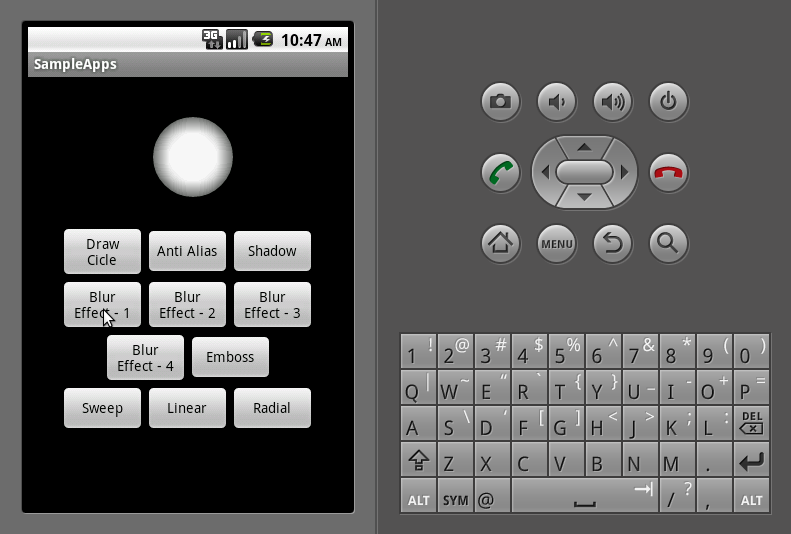
Sample Apps
Layout : main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:id="@+id/ImageView01" android:layout_height="150dip" android:layout_width="150dip"
android:layout_gravity="center"></LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Draw Cicle" android:id="@+id/circle"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Anti Alias" android:id="@+id/antialias"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Shadow" android:id="@+id/shadow"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Blur Effect - 1" android:id="@+id/blur1"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Blur Effect - 2" android:id="@+id/blur2"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Blur Effect - 3" android:id="@+id/blur3"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Blur Effect - 4" android:id="@+id/blur4"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Emboss" android:id="@+id/emboss"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Sweep" android:id="@+id/sweep"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Linear" android:id="@+id/linear"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Radial" android:id="@+id/radial"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity implements OnClickListener {
LinearLayout imageView;
Button circle, antialias, shadow, blur1, blur2, blur3, blur4, emboss,
sweep, radial, linear;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (LinearLayout) findViewById(R.id.ImageView01);
circle = (Button) findViewById(R.id.circle);
antialias = (Button) findViewById(R.id.antialias);
shadow = (Button) findViewById(R.id.shadow);
blur1 = (Button) findViewById(R.id.blur1);
blur2 = (Button) findViewById(R.id.blur2);
blur3 = (Button) findViewById(R.id.blur3);
blur4 = (Button) findViewById(R.id.blur4);
emboss = (Button) findViewById(R.id.emboss);
sweep = (Button) findViewById(R.id.sweep);
linear = (Button) findViewById(R.id.linear);
radial = (Button) findViewById(R.id.radial);
circle.setOnClickListener(this);
antialias.setOnClickListener(this);
shadow.setOnClickListener(this);
blur1.setOnClickListener(this);
blur2.setOnClickListener(this);
blur3.setOnClickListener(this);
blur4.setOnClickListener(this);
emboss.setOnClickListener(this);
sweep.setOnClickListener(this);
linear.setOnClickListener(this);
radial.setOnClickListener(this);
}
@Override
public void onClick(View v) {
imageView.removeAllViews();
switch (v.getId()) {
case R.id.circle:
imageView.addView(new DrawView(MainActivity.this));
break;
case R.id.antialias:
imageView.addView(new DrawView(MainActivity.this).getAntiAlias());
break;
case R.id.shadow:
imageView
.addView(new DrawView(MainActivity.this).getShadowEffect());
break;
case R.id.blur1:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(1));
break;
case R.id.blur2:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(2));
break;
case R.id.blur3:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(3));
break;
case R.id.blur4:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(4));
break;
case R.id.emboss:
imageView.addView(new DrawView(MainActivity.this)
.getEmbossMaskFilter());
break;
case R.id.sweep:
imageView.addView(new DrawView(MainActivity.this)
.getSweepShaderEffect());
break;
case R.id.linear:
imageView.addView(new DrawView(MainActivity.this)
.getLinearShaderEffect());
break;
case R.id.radial:
imageView.addView(new DrawView(MainActivity.this)
.getRadialShaderEffect());
break;
}
}
public class DrawView extends View {
Paint paint = new Paint();
Context c;
final float xPos = 80, yPos = 80, radius = 40;
public DrawView(Context context) {
super(context);
c = context;
paint.setColor(Color.WHITE);
invalidate();
}
private View getAntiAlias() {
paint.setAntiAlias(true);
return this;
}
private View getShadowEffect() {
paint.setAntiAlias(true);
paint.setShadowLayer(10, 10, 5, Color.RED);
return this;
}
private View getBlurMaskFitler(int type) {
invalidate();
paint.setAntiAlias(true);
switch (type) {
case 1:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.INNER));
break;
case 2:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.OUTER));
break;
case 3:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.SOLID));
break;
case 4:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.NORMAL));
break;
}
return this;
}
private View getEmbossMaskFilter() {
paint.setAntiAlias(true);
paint.setMaskFilter(new EmbossMaskFilter(new float[] { 1, 1, 1 },
0.4f, 10, 8.2f));
return this;
}
private View getSweepShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new SweepGradient(80, 80, Color.RED, Color.WHITE));
return this;
}
private View getRadialShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new RadialGradient(8f, 80f, 90f, Color.RED,
Color.WHITE, Shader.TileMode.MIRROR));
return this;
}
private View getLinearShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new LinearGradient(8f, 80f, 30f, 20f, Color.RED,
Color.WHITE, Shader.TileMode.MIRROR));
return this;
}
@Override
public void onDraw(Canvas canvas) {
canvas.drawCircle(xPos, yPos, radius, paint);
}
}
}
Effects
Shadow Effect
This draws a shadow layer below the main layer, with the specified offset and color, and blur radius.

MaskFilterEffect
MaskFilter is the base class for object that perform transformations on an alpha-channel mask before drawing it. A subclass of MaskFilter may be installed into a Paint. Blur and emboss are implemented as subclasses of MaskFilter.
Sample Implementation:
Blur Filter
paint.setMaskFilter(new BlurMaskFilter(15, Blur.INNER));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.OUTER));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.SOLID));
paint.setMaskFilter(new BlurMaskFilter(15, Blur.NORMAL));




Emboss Filter
paint.setMaskFilter(new EmbossMaskFilter(new float[] { 1, 1, 1 },0.4f, 10, 8.2f));

Shader Effect
Shader is the based class for objects that return horizontal spans of colors during drawing. A subclass of Shader is installed in a Paint calling paint.setShader(shader). After that any object (other than a bitmap) that is drawn with that paint will get its color(s) from the shader.
Shader Sample Implementation:
LinearGradient
paint.setShader(new LinearGradient(8f, 80f, 30f, 20f, Color.RED,Color.WHITE, Shader.TileMode.MIRROR));
RadialGradient
paint.setShader(new RadialGradient(8f, 80f, 90f, Color.RED,Color.WHITE, Shader.TileMode.MIRROR));
SweepGradient
paint.setShader(new SweepGradient(80, 80, Color.RED, Color.WHITE));



Sample Apps
Layout : main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:id="@+id/ImageView01" android:layout_height="150dip" android:layout_width="150dip"
android:layout_gravity="center"></LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01" android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Draw Cicle" android:id="@+id/circle"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Anti Alias" android:id="@+id/antialias"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Shadow" android:id="@+id/shadow"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Blur Effect - 1" android:id="@+id/blur1"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Blur Effect - 2" android:id="@+id/blur2"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Blur Effect - 3" android:id="@+id/blur3"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Blur Effect - 4" android:id="@+id/blur4"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Emboss" android:id="@+id/emboss"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_gravity="center">
<Button android:text="Sweep" android:id="@+id/sweep"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Linear" android:id="@+id/linear"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
<Button android:text="Radial" android:id="@+id/radial"
android:layout_height="wrap_content" android:layout_gravity="center"
android:layout_width="85dip" android:gravity="center"></Button>
</LinearLayout>
</LinearLayout>
MainActivity.java
public class MainActivity extends Activity implements OnClickListener {
LinearLayout imageView;
Button circle, antialias, shadow, blur1, blur2, blur3, blur4, emboss,
sweep, radial, linear;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (LinearLayout) findViewById(R.id.ImageView01);
circle = (Button) findViewById(R.id.circle);
antialias = (Button) findViewById(R.id.antialias);
shadow = (Button) findViewById(R.id.shadow);
blur1 = (Button) findViewById(R.id.blur1);
blur2 = (Button) findViewById(R.id.blur2);
blur3 = (Button) findViewById(R.id.blur3);
blur4 = (Button) findViewById(R.id.blur4);
emboss = (Button) findViewById(R.id.emboss);
sweep = (Button) findViewById(R.id.sweep);
linear = (Button) findViewById(R.id.linear);
radial = (Button) findViewById(R.id.radial);
circle.setOnClickListener(this);
antialias.setOnClickListener(this);
shadow.setOnClickListener(this);
blur1.setOnClickListener(this);
blur2.setOnClickListener(this);
blur3.setOnClickListener(this);
blur4.setOnClickListener(this);
emboss.setOnClickListener(this);
sweep.setOnClickListener(this);
linear.setOnClickListener(this);
radial.setOnClickListener(this);
}
@Override
public void onClick(View v) {
imageView.removeAllViews();
switch (v.getId()) {
case R.id.circle:
imageView.addView(new DrawView(MainActivity.this));
break;
case R.id.antialias:
imageView.addView(new DrawView(MainActivity.this).getAntiAlias());
break;
case R.id.shadow:
imageView
.addView(new DrawView(MainActivity.this).getShadowEffect());
break;
case R.id.blur1:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(1));
break;
case R.id.blur2:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(2));
break;
case R.id.blur3:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(3));
break;
case R.id.blur4:
imageView.addView(new DrawView(MainActivity.this)
.getBlurMaskFitler(4));
break;
case R.id.emboss:
imageView.addView(new DrawView(MainActivity.this)
.getEmbossMaskFilter());
break;
case R.id.sweep:
imageView.addView(new DrawView(MainActivity.this)
.getSweepShaderEffect());
break;
case R.id.linear:
imageView.addView(new DrawView(MainActivity.this)
.getLinearShaderEffect());
break;
case R.id.radial:
imageView.addView(new DrawView(MainActivity.this)
.getRadialShaderEffect());
break;
}
}
public class DrawView extends View {
Paint paint = new Paint();
Context c;
final float xPos = 80, yPos = 80, radius = 40;
public DrawView(Context context) {
super(context);
c = context;
paint.setColor(Color.WHITE);
invalidate();
}
private View getAntiAlias() {
paint.setAntiAlias(true);
return this;
}
private View getShadowEffect() {
paint.setAntiAlias(true);
paint.setShadowLayer(10, 10, 5, Color.RED);
return this;
}
private View getBlurMaskFitler(int type) {
invalidate();
paint.setAntiAlias(true);
switch (type) {
case 1:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.INNER));
break;
case 2:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.OUTER));
break;
case 3:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.SOLID));
break;
case 4:
paint.setMaskFilter(new BlurMaskFilter(15, Blur.NORMAL));
break;
}
return this;
}
private View getEmbossMaskFilter() {
paint.setAntiAlias(true);
paint.setMaskFilter(new EmbossMaskFilter(new float[] { 1, 1, 1 },
0.4f, 10, 8.2f));
return this;
}
private View getSweepShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new SweepGradient(80, 80, Color.RED, Color.WHITE));
return this;
}
private View getRadialShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new RadialGradient(8f, 80f, 90f, Color.RED,
Color.WHITE, Shader.TileMode.MIRROR));
return this;
}
private View getLinearShaderEffect() {
paint.setAntiAlias(true);
paint.setShader(new LinearGradient(8f, 80f, 30f, 20f, Color.RED,
Color.WHITE, Shader.TileMode.MIRROR));
return this;
}
@Override
public void onDraw(Canvas canvas) {
canvas.drawCircle(xPos, yPos, radius, paint);
}
}
}
nice tutorial very useful.. keep going.....
ReplyDeletethanks for the tips
ReplyDeletegreat tutorial, thanks.
ReplyDeleteGreat tutorial
ReplyDeleteAwsome
nice. very through...
ReplyDeletereally helpful tutorial
ReplyDeleteSuperb........thanks :)
ReplyDeleteVery nice tutorial , thanks for this
ReplyDeleteVery useful, Thanks!
ReplyDeleteNot working in device
ReplyDeleteSimple,But powerful!
ReplyDeletevery nice!
ReplyDeleteGreat! Thanks pro
ReplyDelete